Did you know that 56{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} of marketers
consider lack of Martech integration a hindrance to marketing success?
Integrations make Martech and, by extension,
marketing operations run like a well-oiled machine. Marketers use a host of
applications that need to connect to one another. Data from one application can
inform processes in another when they are connected. One integral piece of
Martech that needs to integrate with others in your stack to fuel decisions is your A/B testing tool.
A proper testing tool should integrate with
your analytics software of choice, other CRO tools
(like HotJar, CrazyEgg etc.), e-commerce platform if you own a store and more!
This level of integration empowers you to chase and achieve KPIs like better
conversion rates, reduce customer churn, increase revenue per user, etc.
Knowing how important integrations are to
marketing success, Convert Experiences offers 80+
integrations to seamlessly integrate with your current
Martech stacks. And we keep adding more!
Here’s a video of our CEO showing you how easy it is to add an integration to your A/B test within Convert Experiences:
Still wondering what you can do with Convert
Integrations?
Here are 7 A/B testing examples to inspire your next tests!
1. Prevent Cart Abandonment
The Baymard Institute reports cart abandonment rates
to be nearly 70{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa}. And this costs ecommerce stores a whopping $18 billion
annually! Visitors can abandon their carts because of
difficult checkout processes, high shipping costs, lack of different payment
methods, unsatisfactory returns policy amongst others.
These reasons can easily be remedied. And solving them can prevent visitors from abandoning carts on your web store, which can increase your conversion rates by nearly 33{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa}.
How to Prevent Cart Abandonment on Your Web Store
Start by integrating Convert Experiences with your Shopify website. And set up goal tracking either via Google Analytics or manually. Then find out which areas of your store customers are having issues with by using HotJar or Crazy Egg. Design your challengers and launch your A/B test.
An A/B Testing Example of Preventing Cart Abandonment
Swanky, a CRO agency, helped their client solve the problem of falling revenue in this case study. Swanky integrated Convert Experiences, Google Analytics, HotJar with their client’s Shopify Plus website.
Swanky found problem areas using HotJar. They
formed a hypothesis using Convert Compass that will increase conversions by
communicating discounts and value directly to customers. They designed two
variations: Variation 1 with a full width discount banner and Variation 2 with
a corner discount banner. Then, they ran their experiments in Convert
Experiences.
Both variations beat the control. In one of the best A/B testing examples with multiple integrations, Swanky’s variation 1 was the clear winner with a 26{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} increase in revenue per user.
Convert + E-commerce Platform
Convert Experiences doesn’t just integrate with Shopify. You can prevent cart abandonment and increase revenue regardless of your ecommerce platform. We have integrations with Magento, WooCommerce, BigCommerce, NopCommerce, PrestaShop and Volusion.
Can’t find the ecommerce platform you use in this list? No problem, let us know and we’ll add it!
2. Optimize Landing Pages
Landing page optimization is an integral component of any optimization program. HubSpot reports that only 17{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} of marketers A/B test their landing pages to improve conversions. Many businesses are missing a crucial opportunity to increase revenue by not optimizing their landing pages.
How to Optimize your Landing Page
First, you need to identify the landing pages with low conversion rates. If you’re using Google Analytics, go to Behavior> Site Content> Landing Pages. This report will show you the landing pages with low conversion rates which are prime targets for optimization. You can also look for landing page reports in any other analytics software you use. Convert also integrates with:

Once you have identified low conversion landing pages, you can deploy powerful integrations like Convert + HotJar to optimize these pages. Using HotJar, you can identify problem areas via taps, clicks and scroll behavior, all visually represented. With this data in hand, you can formulate a strong hypothesis in Convert Compass and turn it into an experiment in Convert Experiences. When your experiment ends, analyze the results and make changes.
Landing Page Optimization Example
One of the best A/B testing examples on optimizing landing pages comes from the BestSelf Co case study. The company spotted a huge bounce rate on their Self Journal landing page. They hired SplitBase, a boutique CRO agency, to fix the problem.
SplitBase ran extensive behavioral analytics
using HotJar. They hypothesized that adding a headline that clarified the
benefits of the Journal to the Fold area will address visitors’ trust issues
and retain more of them, and increase conversions. They designed two variations
which they tested in Convert Experiences.
Variation 1’s headline was “Join 172,783+ professionals who
achieved their goals by using the Self Journal.” Variation 2’s headline read
“Join 172,783+ professionals who rely on the Self Journal to stay focused
daily, weekly, and monthly to achieve their goals.”
Both variations performed better than the control. Variation 1 was the clear winner with a 27{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} increase in conversions and an add to cart rate of 13{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa}.
Convert + Landing Page Builders
Convert Experiences integrates with several
landing page builders to enable both A/B and Multivariate testing. Current
landing page integrations include LanderApp,
InstaPage,
Unbounce Landing
Page and HubSpot CMS.
Can’t find your landing page builder of choice in this list? No problem, let us know and we’ll add it!
Whether you run an ecommerce store or have a
regular website with a self checkout, pricing experiments are important as they
may serve as an avenue to increase conversions.
A Cornell study
found that customers spent more when the dollar sign “$” was missing. The
currency sign evokes the “pain of paying” response. And that ubiquitous .99 you
see in nearly every store? When an item is listed as $4.99, for example,
everyone tends to think of 4.99 as being closer to 4 than 5.
Pricing experiments can identify ways to increase conversions on underperforming product pages.
How to Perform Price Experiments
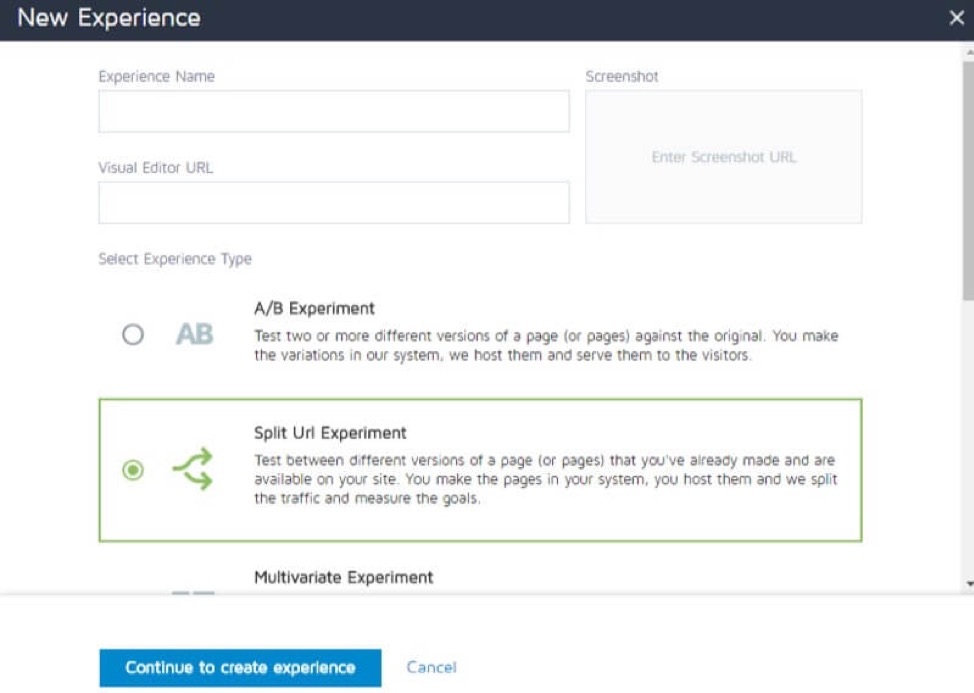
Identify the product or pricing pages where you will run your pricing experiments using revenue tracking and behavioral analytics. In an ecommerce store, say a Shopify store, clone the product page and modify its price. Remember to keep it hidden, so it doesn’t show up in your product list. Create a split URL experiment in Convert Experiences with the original URL and that of your variation. Add revenue goals and start your experiment.
On a regular website with a pricing page, follow the same procedure to create a pricing page with the price modifications in place. Create a Split URL experiment for both the control and challenger. Run your experiment. Analyze the results and serve the winner to website visitors until you can make the changes live!
Price Experiment Example
iProspect is an award winning CRO agency whose client wanted to increase lead
form submissions. Using qualitative research, iProspect identified “missing
pricing page” as the main hindrance to conversions.
In this case study, iProspect showed one of the best A/B testing examples of marrying different prices in an experiment. How do you test a product, a water filtration device, that is sold through different franchises at different prices?
iProspect used industry best practices and
user research to form a hypothesis via Convert Compass that visitors who saw a
starting price per month will convert better. Using Convert Experiences, they
designed two variations: Variation 1 with a low starting price/mo and Variation
2 with a high starting price/mo. Both variations beat the control at the end of
the experiment.
Variation 1 with the low starting price/mo was the clear winner with a 15{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} increase in conversion rates.
4. Track Form Submissions
You may have heard of this form optimization
best practice of reducing form fields to boost conversions. And the popular
recommendation of 4 form fields
yielding astronomical conversion rates. Now, you’re itching to implement 4 form
fields and reap all the better conversions it brings.
But, how do you know if this best practice
will work for your company?
You test it, of course!
While there is always room for improvement,
you can’t fix what isn’t broken. This is where you use Convert + HotJar
(or Convert + Crazy
Egg or Convert
+Clicktale). With these powerful integrations, you can
find out which form fields visitors find frustrating or which ones need
information to be re-entered. Basically, narrow down which form fields cause
low conversions.
Use Convert Multivariate Experience to design forms with multiple element changes. Alternatively, you can use Convert + Formstack or Convert + WuFoo to build forms and view Convert Experiences Project data in your form builder of choice.
Using HotJar visitor recording, you can remove form fields that cause unnecessary friction for your visitors. Once you’re done, you can A/B test your forms to find the version visitors prefer.
Track Form Submission Example
A travel company with a high traffic site
found that visitors were not filling out the form on its deal page. They hired
InsightWhale, an agency that offers end-to-end conversion rate optimization
services to help them fix the problem.
InsightWhale dove into research, analysis and experimentation using Convert + Google Analytics. They found that the form on the deal page had 8 compulsory fields and a multi-column layout. Using data from Google Analytics, they discovered that a large percentage of visitors were coming from mobile devices. Thus, they hypothesized that reducing the number of form fields and optimizing its design to fit mobile screens will increase conversions.
They designed two variations, both of which
had mobile-friendly single columns. Variation 1 had 3 compulsory fields with
the remaining 5 optional fields visible. Variation 2 had 3 compulsory fields
with the remaining 5 optional fields hidden.
At the end of the experiment, variation 2 beat both the control and variation 1. InsightWhale’s experiment is one of the best A/B testing examples of optimizing form submissions and it increased conversions by 26{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa}
5. Test Different Themes
If you own a Shopify website, you can test different themes to find which one your visitors like better. Select a new theme, remove the preview text at the bottom by adding this code:
.shopify-preview-bar { display: none }Find the Shopify Preview Theme ID of your new theme. First, preview the new theme in your Shopify Admin and then view the source code to get the theme’s ID. The ID is a string of numbers which you will use in this format:
?preview_theme_id= string of numbersYou
will use the above to create a variation in the split URL test that will show
the variation to half the visitors to your Shopify site. Install the Convert
Tracking Code in both themes as outlined here.
To create a split URL test in Convert Experiences, follow the instructions
here.
Don’t forget to include all the pages in your website on the site area section. Exclude all the pages that bear the string query “preview_theme_id= string of numbers” to prevent a loop when you activate your experiment.
6. Fix Points of UI Confusion
Confusing UI can cause frustrations for visitors to your website. And frustrated visitors don’t hang around for very long. A mass of visitors leaving your website increases your bounce rate for that page and sends signals to search engines that the webpage may not be relevant. And it can also tank your conversions.
How to Fix Points of UI Confusion
To fix UI confusion on your website, you need
a stack integration of Convert + Google
Analytics + HotJar.
- In Google Analytics, go to Behavior> Site Content > All Pages and sort by bounce rates for internal and external traffic.
- Identify pages with high bounce rates.
- Next, deploy HotJar or your behavioral analytics software of choice on those pages. Session recordings, polls and heatmaps will show you website elements visitors are confused and frustrated by.
- In Convert Experiences, form your hypothesis, design your variation(s) and launch your experiment.
One of the Best A/B Testing Examples on Fixing Points of UI Confusion
Smith Optics, an online retailer for high
quality eyewear, headgear and accessories wanted to optimize user experience
and improve conversions. They hired SureFoot, a CRO agency that works with SMBs
to increase conversions and revenue.
SureFoot used a stack made up of Google Analytics + HotJar + Convert in
its experimentation. First, they drilled down into Google Analytics and found
high bounce rates on the checkout page from mobile users. Using HotJar, they
understood why mobile users were leaving Smith Optics’ website on the checkout
page. Visitors were frustrated with trying to figure out what to do next. And
most gave up.
SureFoot formed a hypothesis that making the
page more user friendly would remove the visitors’ confusion and frustrations
and increase conversions. They designed a variation that was more mobile
friendly and launched the experiment using Convert Experiences.
At the end of the experiment, the variation beat the control. It increased visits to the checkout page by 8{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} and transactions by 3.4{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa}.
7. Send Convert Data to Third-Party Sources
As your Martech stack grows, it will become vital that data from one tool be imported into others. As you run experiments in Convert Experiences and achieve incredible lifts like all the A/B testing examples above, sending the results, learnings, and other data to various other tools in your stack is important towards continuing experimentation success, informing personalizations, reducing churn, increasing revenue, etc.
Sending Convert data to every individual tool in your stack is long and tedious. The average organization has a whopping 91 tools in their marketing stack. Imagine how long it would take to integrate Convert with 90 different tools and send data individually. Apart from drawing the ire of your team developers, this method is a waste of time and resources. This is why we have a better way to send data from Convert to as many tools as you want.
How to Send Convert Data to Third Parties
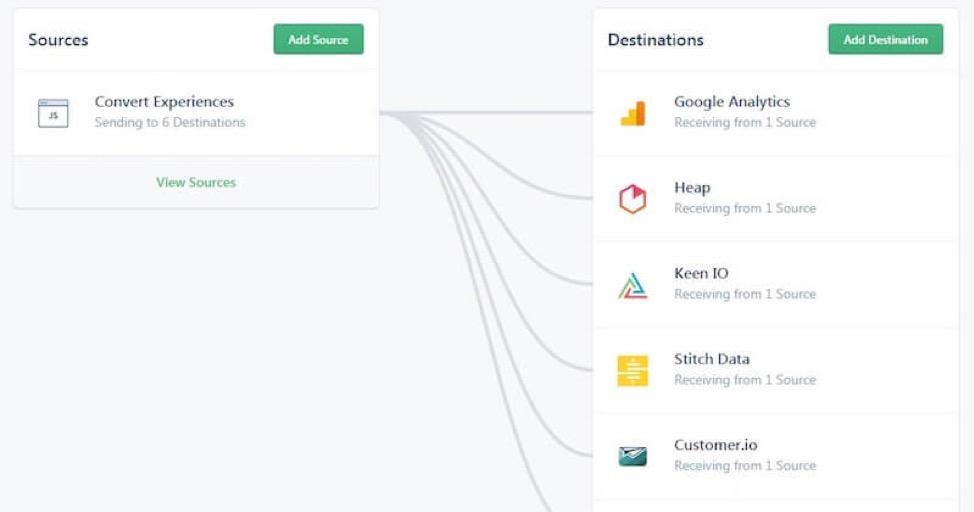
What you need is the incredible integration of
Convert +
Segment.
- To set it up, first, add the Convert Experiences Tracking Code to your website.
- Then the Segment tracking code.
- Add Convert Experiences as a source in Segment.
- Go to Settings in Convert Experiences and enable the Segment Integration in Summary Screen.
- Use Convert Chrome Debugger to verify the setup.
Now, you can send Convert Data like:
- The number of site visitors
- Time spent on page
- Location (Country, State and City)
- Device and OS (PC, Mac, iPad,
Android, Windows phone etc.) - UTM attributes (utm_source,
utm_campaign name, utm_term etc.)
Where Can You Send Convert Data to?
Once you have integrated Convert and Segment, you can send data from Convert to any other third-party app.

You can send Convert data to your analytics, automation, warehouse, CRM, heatmap and user behavior, attribution, personalization, live chat software, etc.
With Convert Experiences, the world is your oyster!
These A/B testing examples are just the tip of the iceberg of what is possible with Convert Experiences. Like our different case studies, you too can increase revenue and conversions, keep visitors on your website for longer and more!
Start by trying Convert Experiences for free today!