As users, we care a lot about speed. In 2006,
we expected a website to load in under four seconds (as Forrester found). In
2009, we said two seconds were enough.
But today, even two seconds feel like a
“long time”. In fact, the two-second page loading standard barely
holds in 2019 as we all want fast to get the information we need, faster.
Google, too, has always cared about speed,
even before it made speed a ranking factor or released the “Speed
Update.”
And it cares just as much for its mobile users
as it does for the desktop ones. That’s why the Speed Update that launched last
year introduced speed as a ranking factor for mobile searches. Earlier, the use
of speed as a ranking signal was restricted to just desktop searches.
Increasingly, both users and Google want
webmasters to stop thinking in terms of seconds and look for ways to save every
millisecond they can because it counts.
But this article isn’t about optimizing your
website for speed (though you can find one here).
Nor is it about the business benefits of a fast website.
Most people now know and understand that fast-loading websites report lower
bounce rates, offer better and more positive user experiences, and generate
higher revenue among other things. Instead, this article is about how speed has
evolved as a ranking signal, what speed is considered fast in 2019, and why
mobile site speed optimization is critical for your 2019 SEO strategy (and for
the future!).
But before we see that, let’s see how Google found every millisecond to matter when it comes to the web user experience.
Google’s Speed Experiment
Before Google introduced speed as a ranking
factor in its search algorithm (in 2010), it carried out an experiment to understand the impact
of speed on its search experience.
In its experiment, Google injected a
server-side delay (in the range of 100 to 400 ms) so that the search results
got fetched and displayed slower.
Here’s something that’ll help you put this in
perspective: A second has a thousand milliseconds. And blinking your eye once
takes about 300 milliseconds.
And yet when Google introduced delays that
took about as much time as we take to blink, users noticed it. These
“barely perceptible” delays
resulted in fewer and fewer searches. The slowing down of the search
results page by 100 to 400 ms resulted in 0.2{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} to 0.6{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} fewer searches on
average from the users.
Not just that, it was also found that the
users who were exposed to longer periods of the delayed results experiment
tended to do even fewer searches over time.
Those who experienced about half a second’s delay (400 ms) did 0.44{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} fewer searches during the first three weeks and about 0.75{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} fewer searches during the second three weeks of the six-week experiment. Besides, users who experienced long delays took time to return to their pre-experiment usage level. The ones who experienced the highest delays of 400 ms performed 0.21{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} fewer searches on average in the five-week period post the experiment.
Speed matters… more so now, in 2019 — when Google recognizes it as a ranking signal for both desktop and mobile searches.
Speed: From Debuting as a Ranking Signal to Getting Its Own Update
Webmasters have always speculated speed to
have some impact on Google’s ranking algorithm. But because Google never
discloses its ranking factors, all the ideas around speed remained pretty much
that: speculations.
But soon after its “speed experiment,” Google made it “official.” In 2010, Google introduced site speed as a new signal its ranking algorithm would use when deciding which websites to show for desktop searches:
You may have heard that here at Google we’re obsessed with speed, in our products and on the web. As part of that effort, today we’re including a new signal in our search ranking algorithms: site speed. Site speed reflects how quickly a website responds to web requests.
Webmaster Central Blog (Friday, April 09, 2010
And almost 8 years after introducing speed as a ranking factor for desktop searches, Google released its Speed Update targeting mobile searches:
People want to be able to find answers to their questions as fast as possible — studies show that people really care about the speed of a page. Although speed has been used in ranking for some time, that signal was focused on desktop searches. Today we’re announcing that starting in July 2018, page speed will be a ranking factor for mobile searches.
Webmaster Central Blog — (Monday, July 9, 2018
Both updates established speed as one of the
key SEO ranking factors for desktop and mobile searches.
However,
not all websites are impacted by speed:
When talking about speed, Google has
repeatedly stressed that only a marginal number of websites — that are actually
criminally slow — are impacted by the speed factor, and that even a slow page
with excellent content can outrank a lightning-fast page.
So let’s now see what Google thinks about your website’s loading time and if it considers your website fast, okayish, or slow.
How Google Measures Page Speed
I’m not sure if you’ve experienced this but a
lot of times, you’d find your website to load within seconds or even instantly.
But the speed insights inside your Google
Analytics account would tell a different story.
This is something that has consistently bugged users.
Back in 2011, Matt Cutts who headed Google’s
webspam team explained
this by sharing how Google used its toolbar data to estimate the real world
load times for a website. In fact, if you go over to Google Toolbar’s data usage policy, you’ll find a
break-down of how Google has been measuring a website’s speed:
One way we measure this is by using the Google Toolbar as
a page load timer. For example, when your browser sends out a request to fetch
Google Maps, we start the timer. When the page is finished loading, we stop the
timer and send the elapsed time back to Google along with the Google Maps URL
request. By aggregating these response times across many users, we can
accurately measure the load time of most websites as well as make our sites
faster.
So essentially how you experience your website
isn’t the same as how your users (and as a result, Google) experience it.
To find out how long your pages take to load, log into your Google Analytics account and drill down to Behavior > Site Speed > Page Timings.
Oh and if you happen to be one of those
webmasters who find the loading time reported in Google Analytics to be
inaccurate, there are plenty of other tools as well to help you test your
page/website loading times.
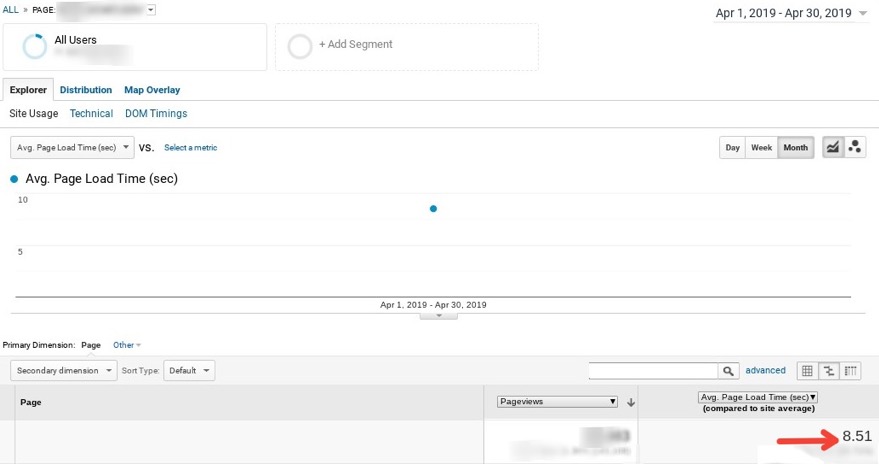
Here’s a page with an average loading time of 8.5 seconds:

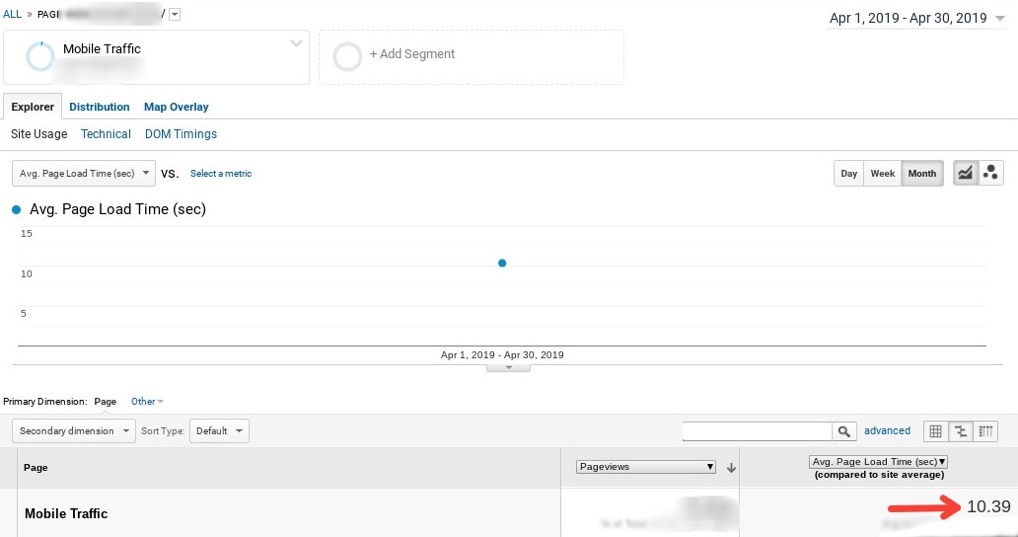
Further, you can apply the “Mobile” traffic only segment to understand the loading times for the mobile version of your page:

I know you can’t stop thinking how slow this
mobile page is, with an average loading time of 10.3 seconds.
But the mobile page loading speeds are in this
range for most websites. In fact, a recent (2018) Google study found that the
average mobile page speed lies at a good, high 15 seconds. So you see, this
page isn’t even that slow.
Let’s crunch some numbers to give some context to speed.
Is Your Website Fast, Okay or Slow?
Although the 2-second load time standard has
been around for years, most websites don’t meet it.
Based on the tests performed through 2018,
Pingdom (a tool that powers millions of website/page speed tests every month)
shared that the average load time for a webpage lies at about 3.21 seconds.
Mobile pages do much worse.
When Google studied mobile page speeds in
2017, it found that it took an average of 22 seconds to fully load a mobile
landing page. Google’s analysis of 2018, however, showed a noticeable
improvement in the mobile page speeds bringing down the average to 15 seconds.
This research that included studying 11
million mobile ads’ landing pages found that 70{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} of the pages took longer than
5 seconds to display visual content in the fold area, and more than seven
seconds to display the page’s full content (within and below the fold area!).
Even though many mobile users have upgraded
their network speeds from 3G to 4G, mobile websites continue to be bloated and
slow. And given that 53{1652eb1ffa4184925f6a63a9c04ea6b421acb7a78117241e7d4325cdca8339fa} of mobile site visitors abandon a page that takes more
than three seconds to load, a mobile page speed of 15 seconds (or even 7
seconds) isn’t any good.
Everyone talks about building fast websites,
but how fast should a website page be?
This question is, understandably, a little
difficult to answer as the benchmarks of “fast” change fast.
But all that said, as of now, for Google, a fast website starts to load in under 1
second.
An average
website starts to load in 1 to 2.5 seconds.
And a slow website, on the other hand, starts to load in more than 2.5 seconds.
And for mobile traffic, a load time of 5 seconds or less (for 3G connections) is the sweet spot to hit.
Site Speed Improvement: Here’s How to be Google Fast (on Mobile)
Growing mobile usage, faster mobile network
speeds, and the increasing expectations of mobile users are all pushing for a
faster mobile web. And Google with its algorithm updates wants to ensure that.
Take a look at a few of the recent Google
ranking algorithm changes and you’ll see that they’re all geared more and more
toward mobile users.
If you’d recall, early in 2015, Google
announced that it was going to adapt its algorithm to match the changing usage
patterns of people — as more and more
users started using mobiles to perform searches. Later that year, Google
released its mobile-friendly update and introduced mobile-friendliness as a
ranking factor. It also launched tools like the Mobile-friendly test to help
webmasters create mobile-friendly websites.
Fast-forward to 2018: Google announced that it would now use mobile-first indexing. Which meant Google would start using the mobile versions of pages for indexing and ranking:
To recap, our crawling, indexing, and ranking systems have typically used the desktop version of a page’s content, which may cause issues for mobile searchers when that version is vastly different from the mobile version. Mobile-first indexing means that we’ll use the mobile version of the page for indexing and ranking, to better help our – primarily mobile – users find what they’re looking for.
Webmaster Central Blog (Monday, March 26, 2018)
This announcement was followed by the Speed
Update mid-2018. As mentioned above, now with this update, Google sees a
website’s mobile page loading speed when ranking it for mobile searches.
If these developments tell you something, then
it’s this:
SEO is
going mobile-first, with a special focus on speed.
Google is also investing heavily in it. Take
its AMP initiative, for example. With
AMP, Google wants webmasters to be able to build websites that “load near instantly – across all devices and
platforms.”
Also, with its official AMP plugin for
WordPress, Google wants WordPress website owners to build even faster mobile
websites. Three years of solid development and testing have gone into creating
the first version of this plugin and it amply shows that Google wants you to
use AMP, and wants to make its adoption easy and seamless as well for you:
“The official AMP plugin for
WordPress provides essential tools and functionality for AMP content creation,
the WordPress way.” More and more plugins and themes are also expected
to offer full-blown AMP functionality right out-of-the-box. This plugin has
already crossed the 300,000+ active installs mark.
Some SEO influencers are even predicting that
AMP could be a ranking factor for mobile
searches in the future. As of now, it isn’t one. For instance, Backlinko’s Brain Dean — has
(almost) included the AMP factor in his list
of SEO ranking factors for 2019. He notes: “Use of AMP: While not a direct Google
ranking factor, AMP may be a requirement to rank in the mobile version of the
Google News Carousel.”
At Convert.com,
where we help website owners do A/B tests, we’re already starting to get
queries from our WordPress users about our support for AMP. We understand that
as a third-party service that adds code to our clients’ websites, even we
are responsible for our bit to maintain their site speeds.
Come to think of it, optimizing your mobile pages for better loading times is also the most natural thing to do. I think if you dig into your Google Analytics and compare your mobile search traffic for the last month with the same period from two years ago, you’ll notice an increase. And you can assume the trend to hold. And if your mobile traffic isn’t search traffic and comes from, say, your email blasts or PPC ads, even then you can’t retain them if your mobile landing pages are slow to load. Mobile traffic is an impatient lot and is quick to bounce if you aren’t quick enough.
Summary
As you can probably
tell, you can’t solely focus on optimizing your website’s speed for desktop
searches. You’ve to take into account mobile website speed optimization as
well. What you need is a two-part strategy for optimizing your WordPress
website for speed in 2019 while catering to both desktop and mobile searches.
One part needs to focus on desktop searches. Here’s an epic WordPress speed optimization guide
for steps on how to create websites that load in a second and win the desktop
SEO leads!
And the other needs to optimize your mobile website for better search ranking. When you work on this part, you’ll have to think about or consider using Google AMP. And while it’s true that AMP is a great way to build blazing-fast WordPress mobile websites, you don’t HAVE to use it. Because if you do a poorly “AMP”ed page that loads slowly, you’ll still fail to get any SEO advantage. Google has made it clear that it cares only for fast pages, and not necessarily about the technology used to build them. That said, “AMPing” your way to a speedy mobile website might make sense, given that it offers so many other advantages as well and can be used seamlessly with WordPress. Oh, and here’s an in-depth guide on using Google AMP with your WordPress website.
So tell us: What is your speed optimization strategy for 2019? Also, while we’re still at it, why don’t you head over to Google’s mobile site speed testing tool and calculate how much more revenue you could earn by bringing down your site load time to 1 second or maybe 2.5 seconds? Yes, you can actually put a number on your “speed impact.”